
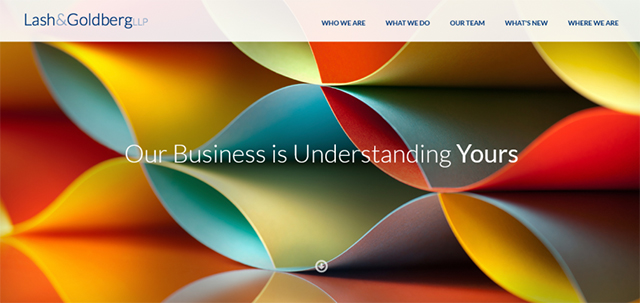
为律师事务所设计一个好的网页设计并不容易,从事这样的项目,你通常不能简单地释放你的创造力和超载你的网站与闪光的颜色,有趣的动画,和其他有趣的东西,通常被用来使一个网站真正特别和独特。不,律师事务所的网页设计应该看起来严肃,同时又令人难忘。怎么做呢?下面教大家一些小技巧! 律师事务所网站设计:5个有用的建议 我们收集了最有用的建议为您创建一
271 次 +
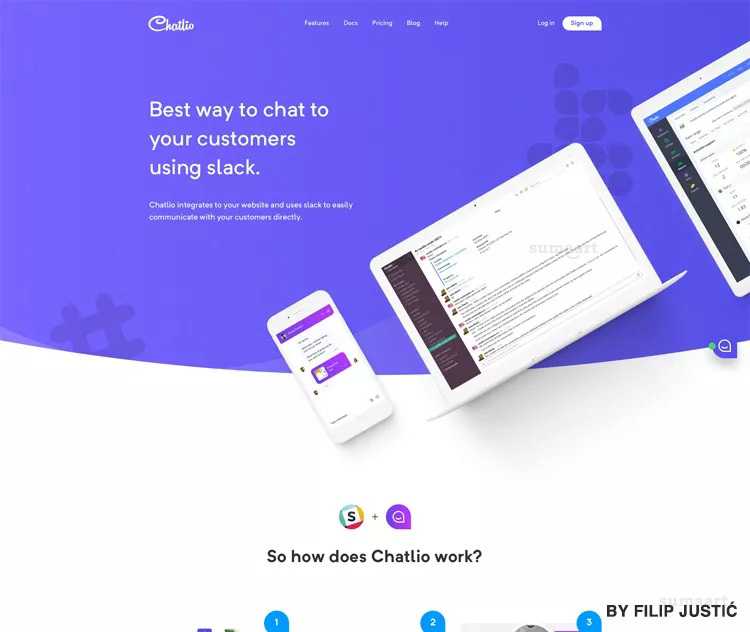
本文讲述的是网页设计中,背景图片与正文如何衔接,如何设计更上档次。如果您想找的是网页背景图片设置的代码,就更为简单了,这样在页面样式表里定义一下就可以了。不过今天我们说的并不是这回事,而是作为背景色或图片,如何跟接下来的正文或内容版块形成巧妙的衔接,产生高级的视觉效果。 1. 曲线 这个曲线的弧度可根据实际需
450 次 +
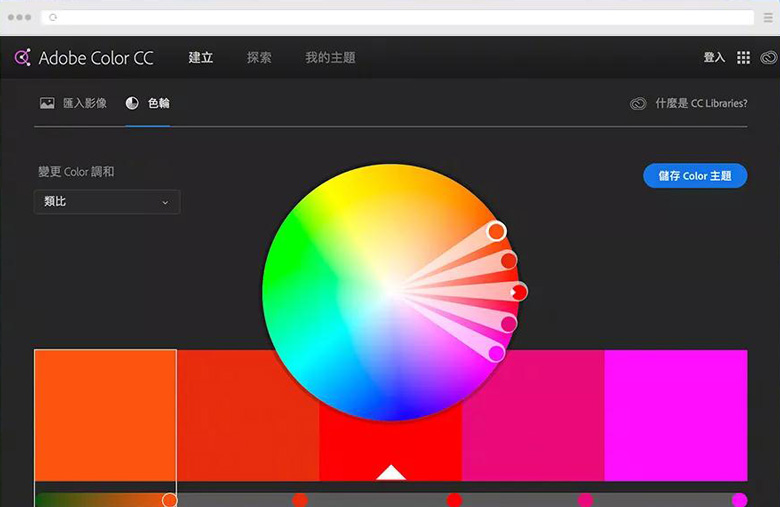
1、对比色的使用 比如橙色和黑色的配合,就好像黄色和黑色配合一样,对比强烈产生强烈的视觉冲击。再用白色来做中性色的调合,整个页面的颜色就有了一些层次感。图片搭配也可以这样配,页面中的文字要弄成隐约半透明的,标题弄成主色橙色,这样会显得更活跃。 2、素材要有细节性
352 次 +
字体是一个网站的灵魂,如果一个网站的字体设计过于LOW,简直就拉低了整个网站的档次,字体的运用在网站的各个方面,Banner、LOGO,等一些显眼重要的位置,这些都是重要的位置,所以设计感要强,要十分有吸引力,核心的位置才能起到网站的重要作用,有的网站是靠各种高清有视觉冲击力的图片来支撑的,有些网站是靠独特有个性的排版来说支撑的,但无论哪种方式的支撑都离不开字体的辅助。
471 次 +
设计师接到新网站项目没灵感,找素材找到瞌睡流口水甚至发慌。小编推荐9个网页设计素材网站,高质量且免费! 01 - New old stock nos.twnsnd.co 这个网站里的图片均来自公共资料馆的经典复古的老照片,很有特色,
623 次 +
你最近做过移动速度测试吗?你的网站排名如何?一个缓慢的网站会让手机用户望而却步。理想情况下,您希望您的设计能够像在Wi-Fi上的桌面用户一样,在手机上快速加载4G用户。(这是一个相当大的要求,但有些事情你可以做到。) 首先,测试你的移动速度。然后使用这些技巧来提高你的性能,让更多的用户在你的网站上停留更长时间。 1、优化图片
307 次 +
创建一个用户友好的网站是每个开发者的首要目标。即使网站充满了有用的信息,如果不方便使用,访问者也会很快离开。方便的标准是什么?是什么让每个用户都觉得网站舒适? 用户是不同年龄、不同国籍、不同教育程度的人。他们的口味是独一无二的。一个人对同一事物或产品的评价可能是积极的,也可能是消极的。尽管用户的口味和喜好各不相同,但他们还是有一些共同点。简而言之,这是:
233 次 +
设计是访问者在浏览你的网站时看到的第一件事,根据斯坦福大学专家的最新研究,46%的用户基于设计来评估网站的可信度。如果他们不喜欢这个设计,那么这个企业似乎就不可靠了。 即使你对你的网站的现有设计感到满意,但你还是想要改进它也是正常的,因为网络技术的世界在改变,出现了新的趋势,甚至一个制作精良的网站也会在某一天变得过时。 为了跟上时代,在正确
213 次 +
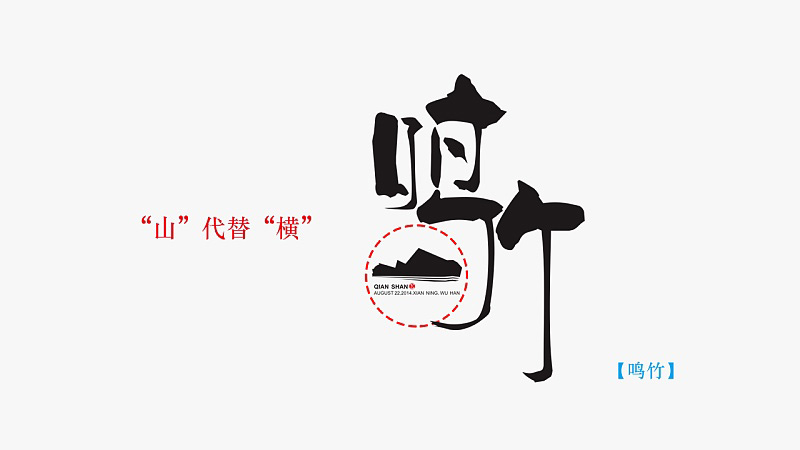
在品牌系列设计当中,字体设计尤为关键。即便不是品牌VI设计,在一些高端海报、平面画册设计、网页界面设计等视觉作品当中,创意字体设计总能让设计师长几根白头发。今天推荐9中非常巧妙的创意字体设计策略。 1.意象替代 汉字最早是由象形发展而来,通过线条描述物体的外形特征达到表述的目的。我们设计字时可以反其道而行之,根据字意将字的某个笔画或部件用
445 次 +
每个时期,每个年度,平面设计行业总是出现各种各样的设计趋势。作为一名平面设计师,探索视觉设计趋势乃一件幸事。回归到平面设计排版上,我们总是在跟图形、字体、颜色等元素打交道,用好他们产生各种视觉效果。今天分享5种排版技巧,希望给大家带来设计活力。 1. 3D古代雕像元素 很难解释这个趋势到底是怎么出现,但是无论是在海报设计、网页设计还是其他
729 次 +
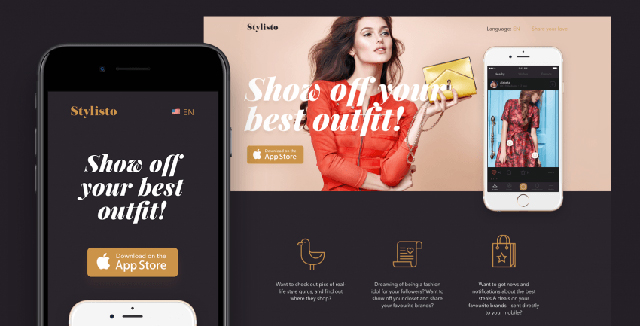
现代网站设计的6个要素,每个领域都有其发展趋势。有些东西变得流行起来,而有些东西则变得无足轻重。同样的规则也适用于现代的网站设计,传统的规则和趋势是不断变化的。如果经典的样式使你的网站时尚和易于识别,反潮流将使它过时和没有吸引力。与许多其他领域一样,现代网页设计应该在经典元素和趋势之间取得平衡,这些元素基于设计基础,并带有一些吸引人的、多变的元素。 1、清晰大图
635 次 +
互联网时代开始,前端网页CSS的垂直居中需求就始终没有停过,而其困难度也始终没有让人轻松过,经过了每位开发先烈的研究后,据说CSS的垂直居中技巧已达到近十种之多,但始终鲜为人知,部分公司甚至将CSS的垂直居中技巧当成面试题,其重要性可见一斑,经过了Amos通灵了一下之后把垂直居中的写法扩展到了23种,今天就让Amos带着大家轻松的了解一下CSS的垂直居中的方式吧。 1、L
211 次 +西安独酌信息技术有限公司 西安网站建设 经营许可证:陕ICP备11010676号
全国免费咨询热线:029-89119389 QQ:280331288 手机:15353554030
地址(ADD):西安市未央区三桥街中建开元城 工作时间:AM 8:30 — PM 18:00 E-mail:280331288@qq.com

